对于程序员这个群体来说,使用最多的设备,除了键盘,就是显示器了;前者是用来输出和创作,后者则是每天长时间的观看和阅读。
不管是在 V2EX 还是 B 站,在程序员这个群体的外设话题中,问得最多的话题就是「用什么键盘」或者「用什么显示器」。
我是一个程序员,回想我拥有的数码和外设产品,除了一把 2017 年老婆送的 HHKB 键盘,基本没有什么产品号称「为程序员打造」的外设。
对于键盘,经过这几年国内外各种品牌和配件厂商极其夸张的内卷和竞争,从成品到客制化键盘,不管是阵列、轴体还是键帽,每个程序员都可以找到合适自己的键盘。我自己目前主力使用的键盘分别是一把经过 YDKB 无线套件改装的 HHKB Pro 2,另外一把是同样 HHKB 配列 60键的客制化键盘 Qwerty 60。

这两把键盘,陪我走过了职场的大多时光,写下了无数代码,也敲下了许多文字。

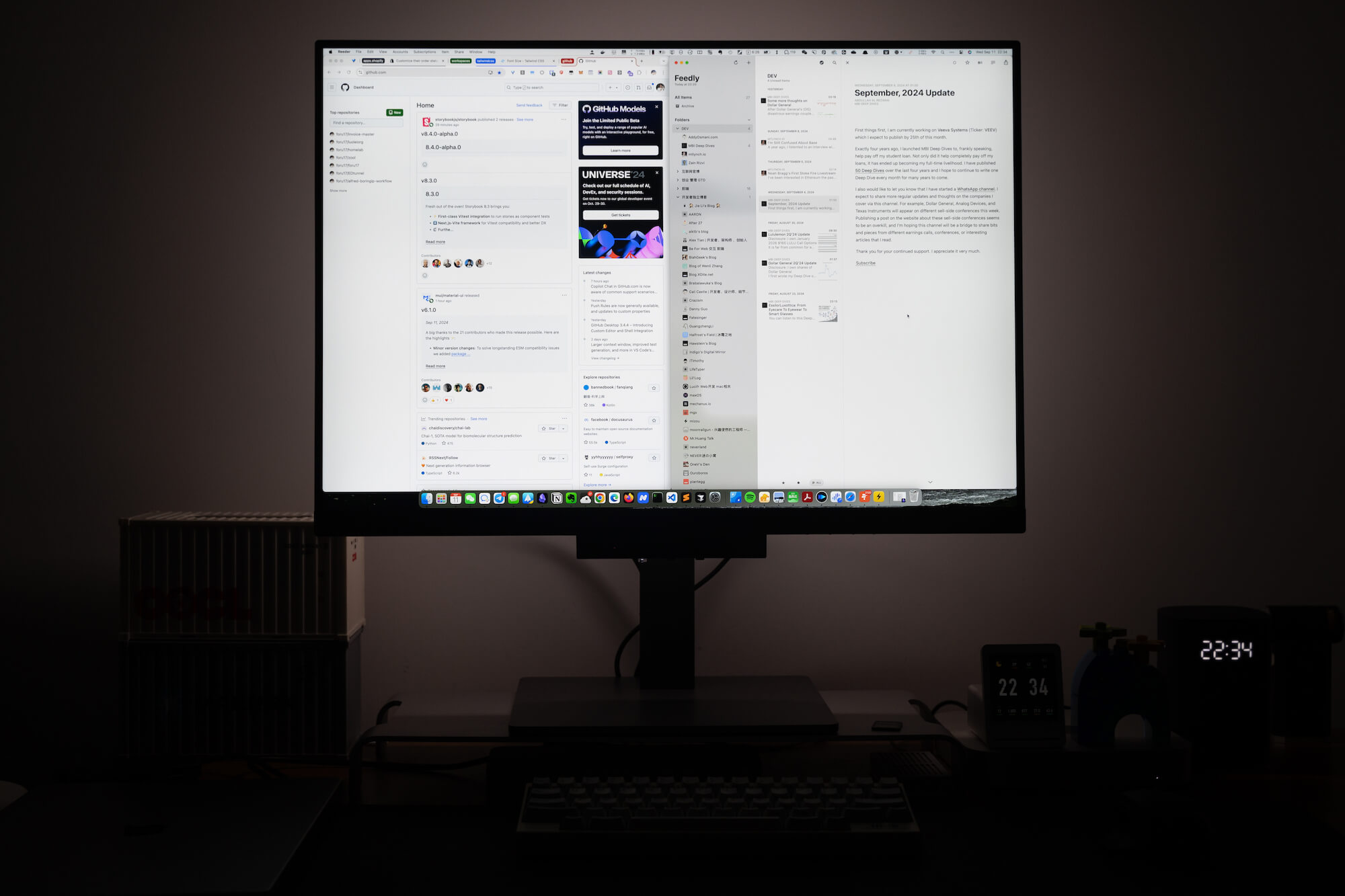
对于显示器,我现在家中有三台显示器,构成了我的办公桌和工作台。上面这张图,也是过去这几年我的办公桌的变迁。两台 LG,一台 Dell,都是 27英寸 4K 显示器。
对于互联网行业用户来说,如果你的职位是设计师,还有专门的「设计显示器」,强调色域和色准,之前在公司曾经负责过给设计师采购显示器,也稍微了解了一下这个领域。
但是对于程序员来说,可做的选择基本只是在 1920x1080、2560x1440、3840x2160 这三个分辨率中,选择一款合适价格的型号罢了。
直到上个月,我第一次知道这台号称「专门为程序员打造的显示器」,截至今天,也已经使用了将近一个月的时间。
开箱

这还是我第一次使用 BenQ 的显示器,纸盒收纳,外观上印着 Ultimate Coding Productivity 「终极编码效率」的字样。

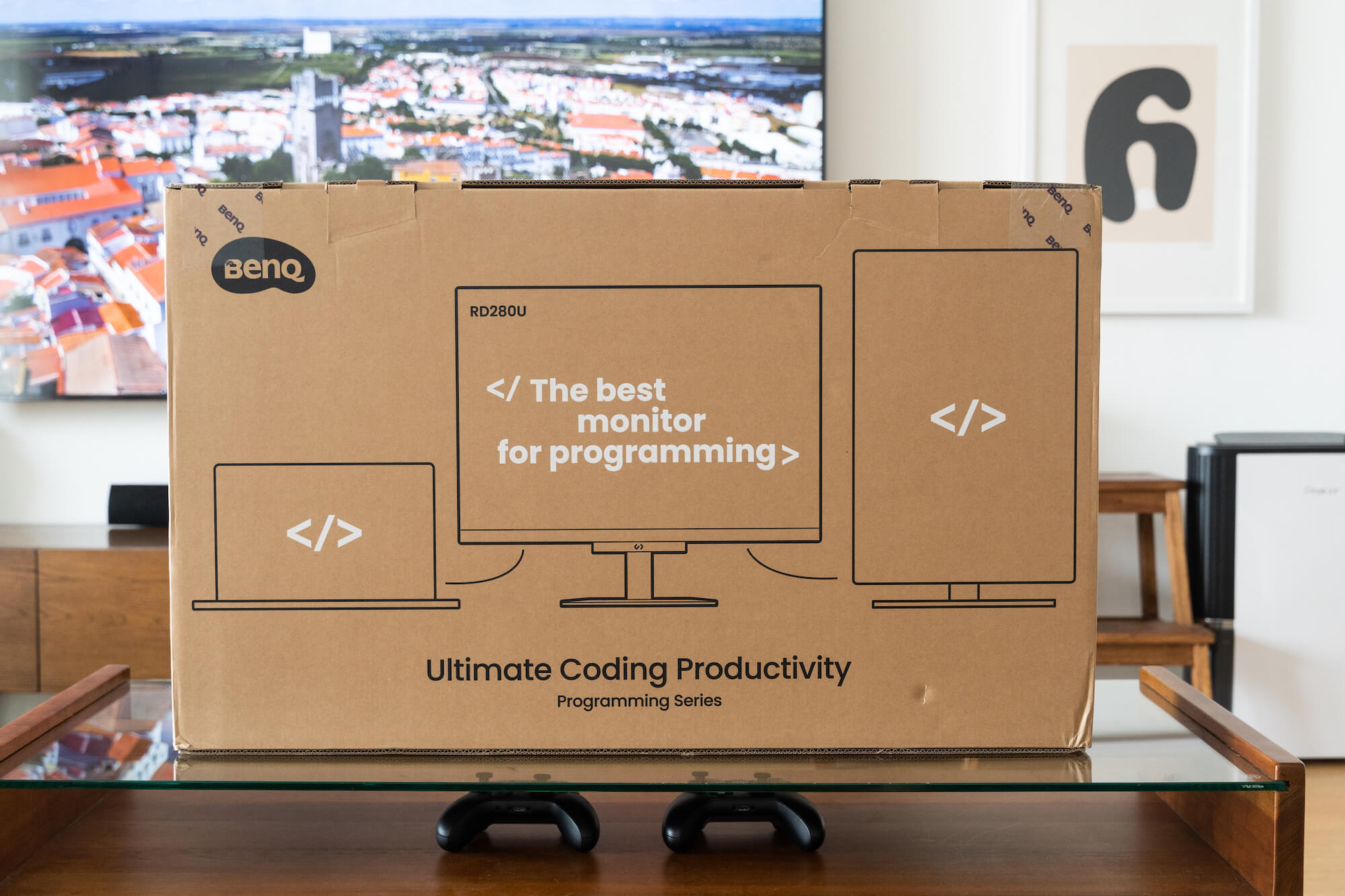
正面的设计,一台笔记本,一个横向正屏,一个竖向副屏,恰好也是我现在自己桌面的组合。


从纸盒下方卡扣打开包装,显示器的支架和底座放在外层。纸盒内部也印有如何打开包装和指引。

见到显示器的第一眼,这是一台28英寸的显示器,加上走的专业路线,非轻薄向,看着分量不轻。

随机附送了一根电源线,一根 HDMI 线,一根 DP 线,一根 USB Type-C线,还有一根 USB-B 线。

底座十分宽大,常见的银灰色的配色,支架支持上下移动和旋转。

支架背后有一个皮质的线材收纳扣,可以将电源和数据线材穿过去。
外观

在放到办公桌之前,先来张背影照片。背后采用纹理凹凸设计,看着比较有质感,但是有预期的是,后续需要注意灰尘和清洁。

BenQ RD280U 背后有一个亮点,圆环其实是一圈可调节的背光灯,被称作Moonhalo。

背面的接口,有一个 DP 接口,一个 HDMI 接口,两个全功能 Type-C,一个 USB-B。其中 Type-C 支持 90W 充电,大多情况下满足我的 MBP 的充电需求,我的 MBP 是 M2 Max,但是从来没触发过极限功率,之前 LG 和 Dell 的显示器也都是 90W 充电。

显示器背后的防盗锁孔,又称肯辛顿 Kensington 锁孔,在办公向的笔记本电脑中也常见(这个我也是查 ChatGPT 才知道的知识)。看得出 RD280U 也是有着商务办公的定位。
尺寸

搬到电视柜上,与我家 75 英寸和 16 英寸的 MacBook Pro 放到一起,比比大小。 BenQ RD280U 的3:2的显示比例还是一眼就能看出差异。

搬来我的 Dell U2720QM,我特意把屏幕的实际显示部分从底部对齐,可以看出两者物理上的差距。
| 设备 | 尺寸 | 分辨率 | 显示比例 |
|---|---|---|---|
| BenQ RD280U | 28.2 英寸 | 3840 × 2560 | 3:2 |
| Dell U2720QM | 27 英寸 | 3840 x 2160 | 16:9 |
通过计算可得出,理论上 RD280U 3840 × 2560 = 9,830,400 比传统的 27英寸 4K 显示器3840 x 2160 =8,294,400 会多显示 18.5% 的内容

BenQ RD280U 表明采用了雾面屏。在客厅拍摄这张时候,正是正午,阳台的阳光很强,拍这张照片的时候,发现两个显示器对于反光的处理十分明显。
如果你的办公室的工位敲好靠近窗户,一定能感受到这种抗反光的好处。会想到之前在公司上班的时候,由于我的工位靠近窗户,每天早上到工位的第一件事情就是拉下窗帘,要不白天压根看不清屏幕。
使用和编程体验
接下来把 RD280U 搬到办公桌,又费了不少功夫,为了整理桌面的线材,还专门买了几个小配件改装办公桌。
下面再分享一下使用过程中的一些记录。

BenQ RD280U 支持 VESA 支架,但是我暂时还是先使用自带的支架。

 支架除了支持上下110mm的纵向调节,也支持前后正5度到负20度的调节,我的桌子不是电动升降桌,对于我来说垂直就可以了。
支架除了支持上下110mm的纵向调节,也支持前后正5度到负20度的调节,我的桌子不是电动升降桌,对于我来说垂直就可以了。

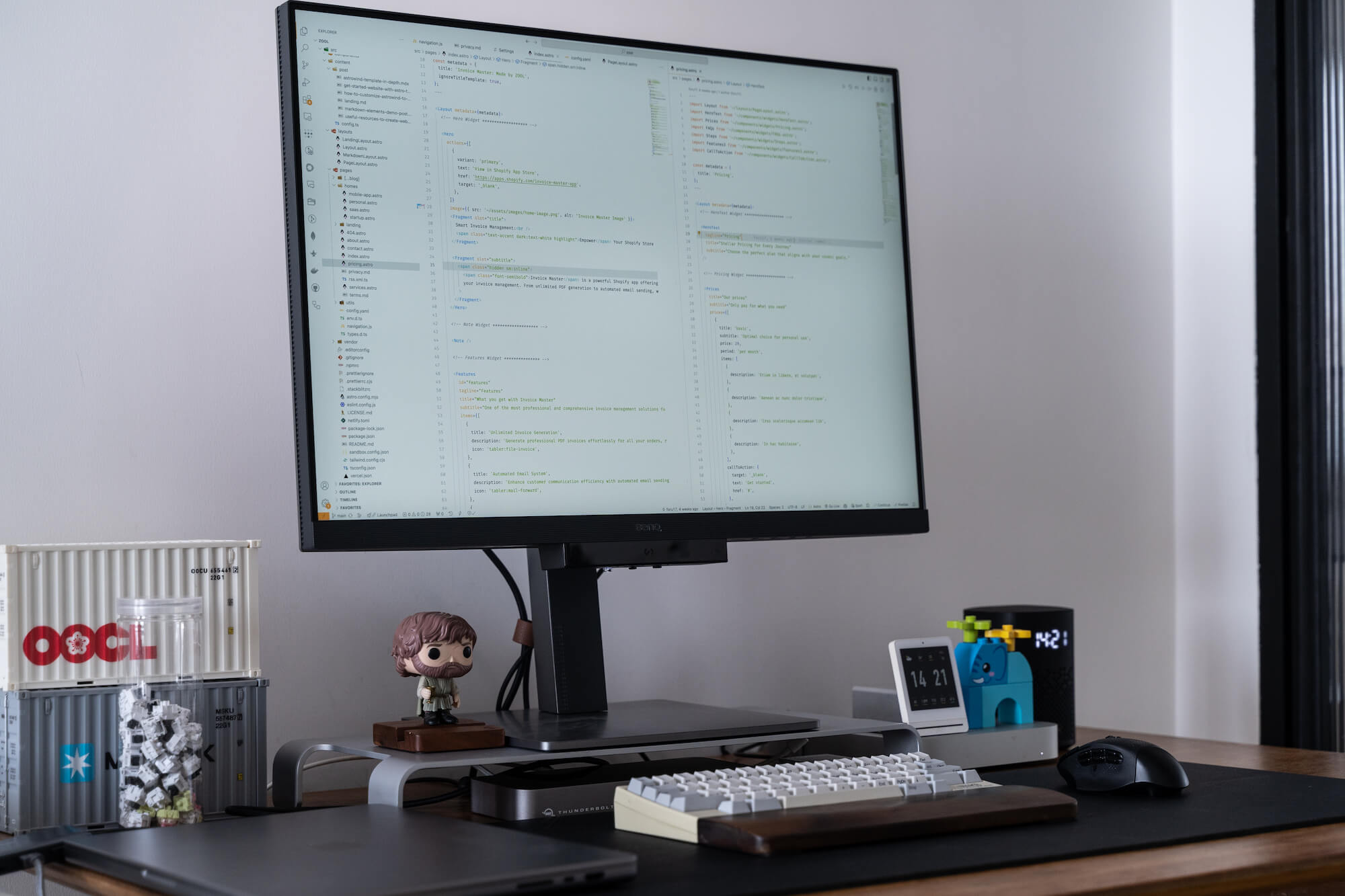
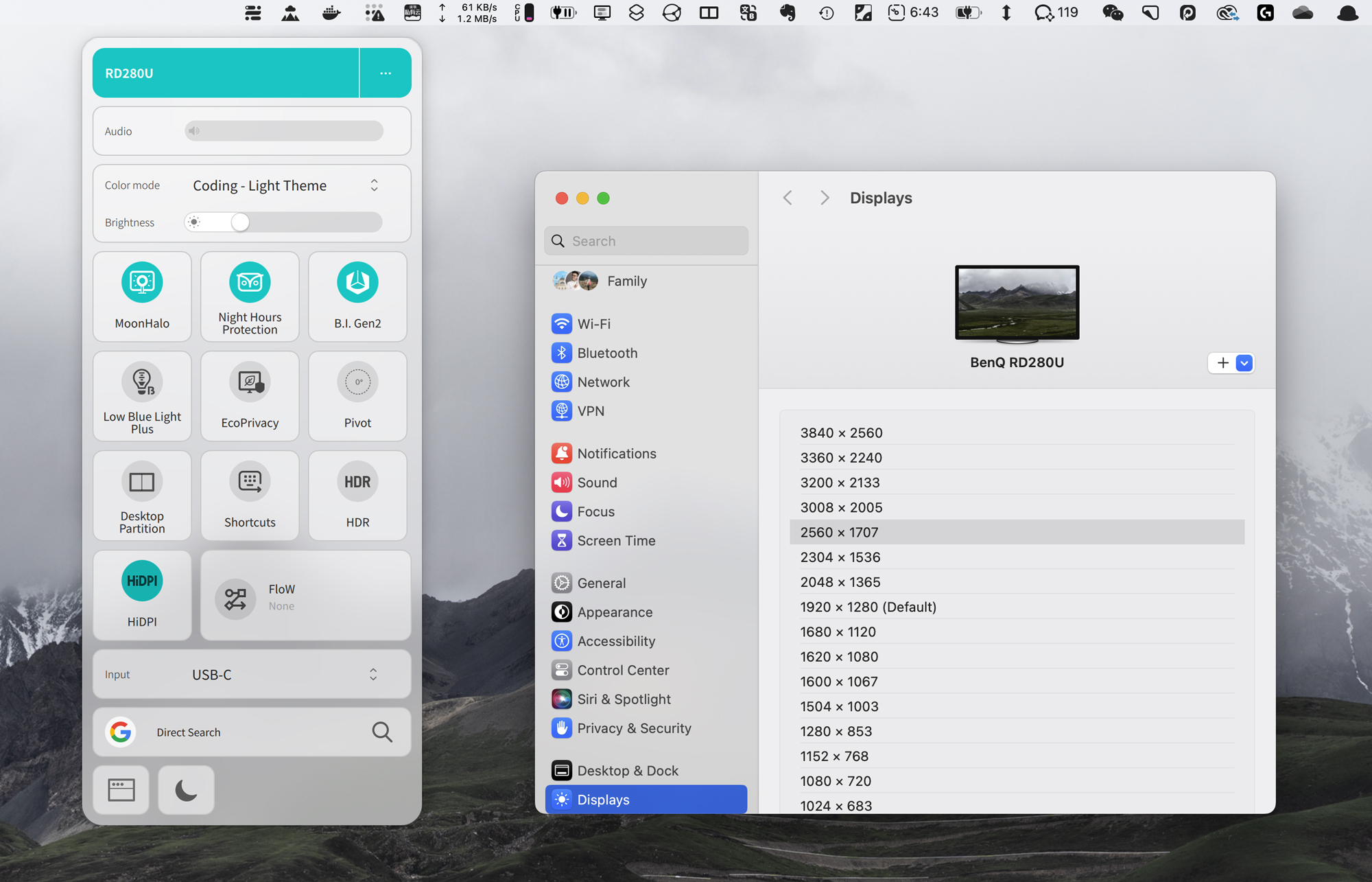
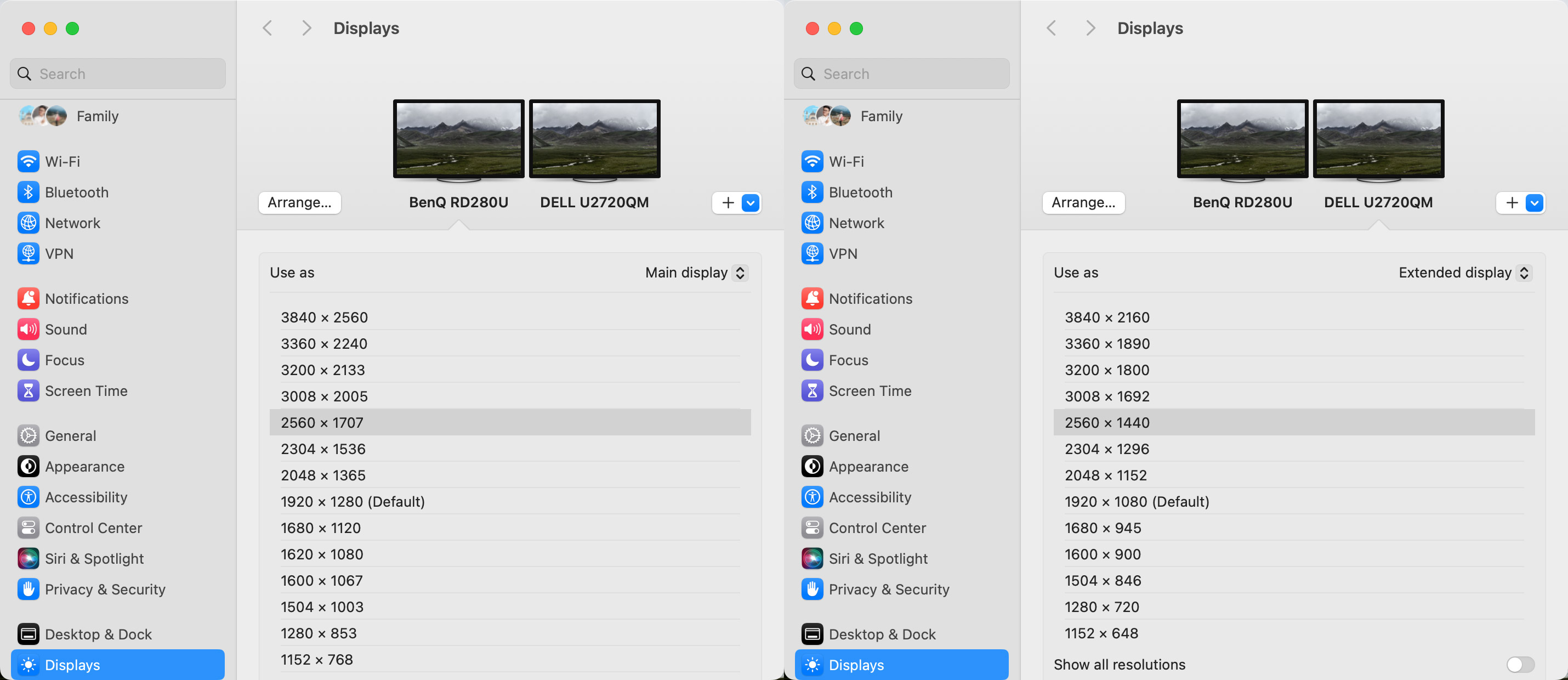
还是第一次用上3840x2560这个分辨率, macOS 上我缩放到2560x1707,与我之前使用 27 英寸显示器对应2560x1440的分辨率统一。
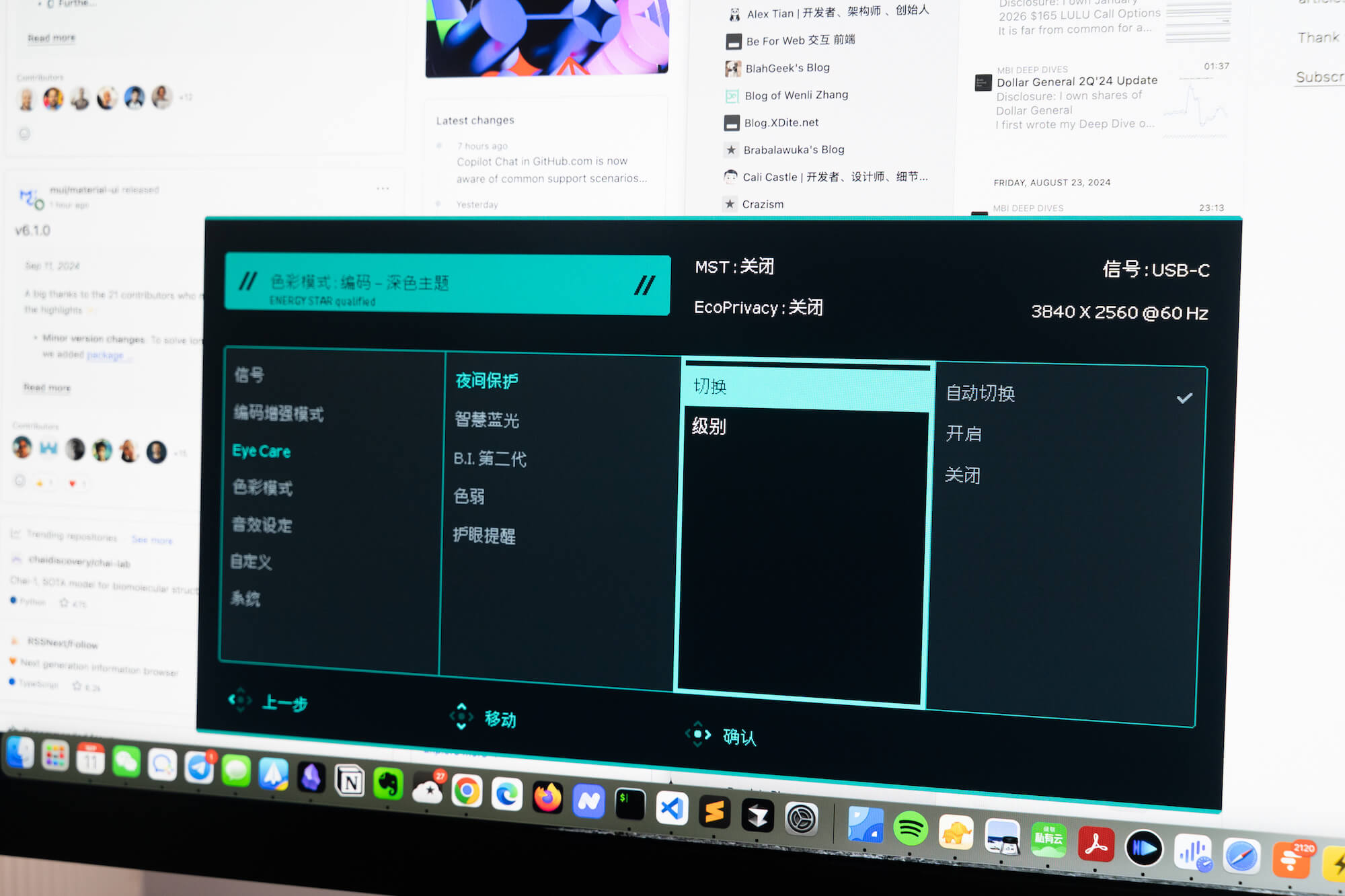
如果使用 Type-C 或者 DP 线连接,可以达到 4K 60帧的刷新率,但是如果使用 HDMI 线,则只有 4K 50帧,询问客服说是 HDMI 标准的限制。

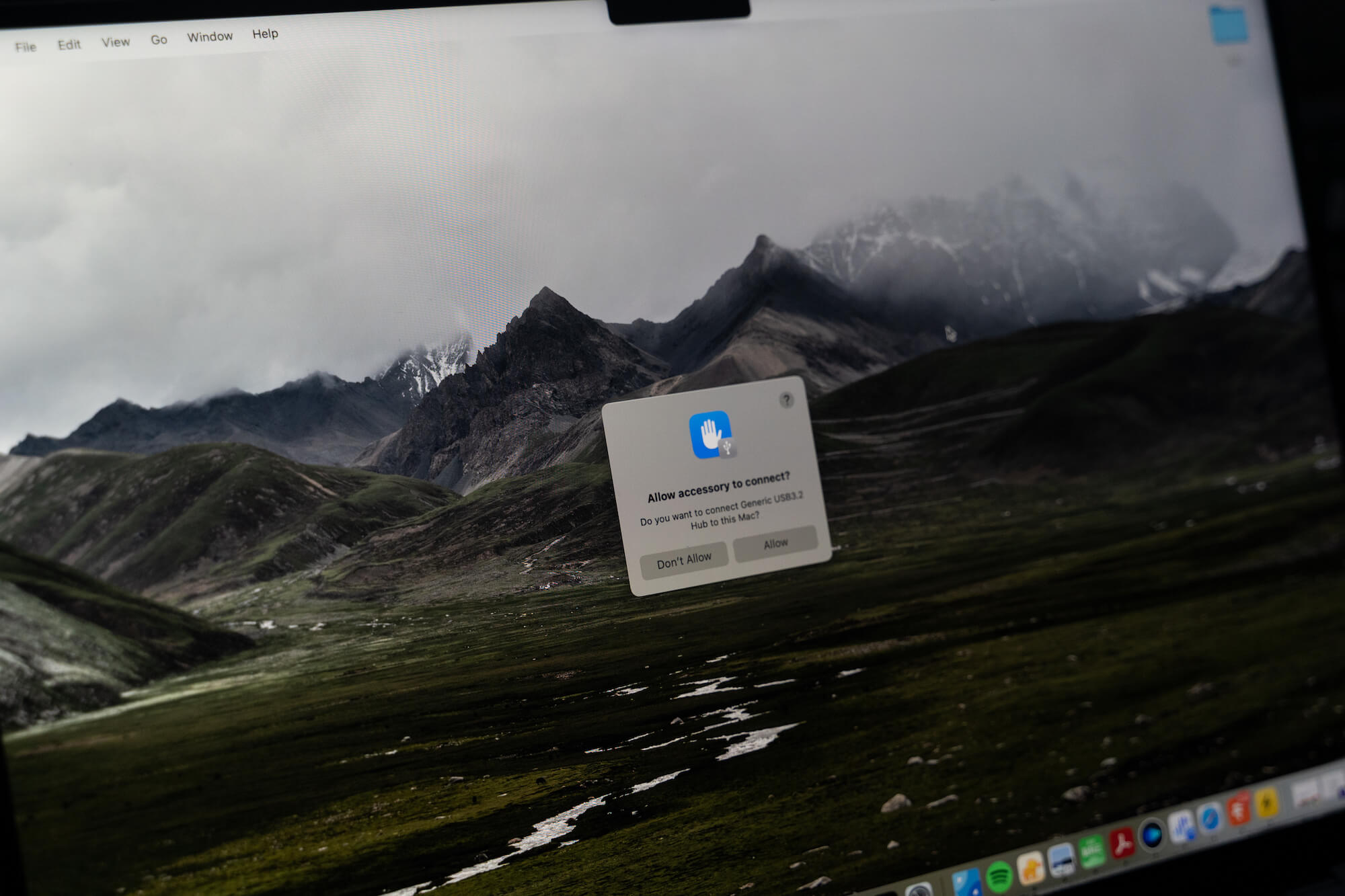
使用 Type-C 连接 Macbook Pro,提示是通过 USB3.2 连接,我的 MBP 有三个雷电,分别接上两个显示器刚好。


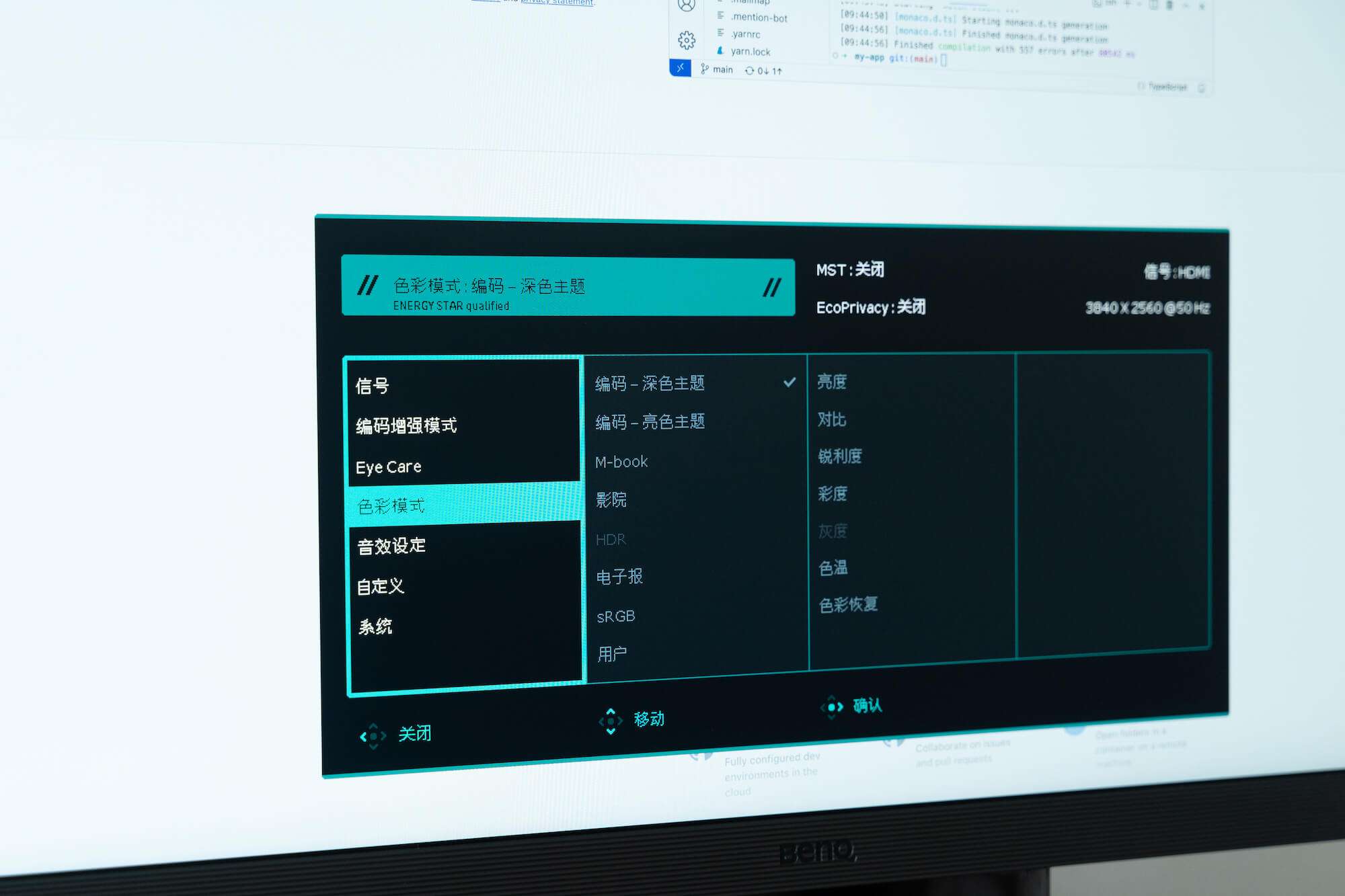
作为一个编程显示器,除了规格上的特殊,软件上也做了许多的特殊适配,打开 OSD 调节面板,我第一次见到这么多选项的显示器。

显示器正面的 Logo 下方,是一块触摸键,支持自定义触摸切换到指定的模式。


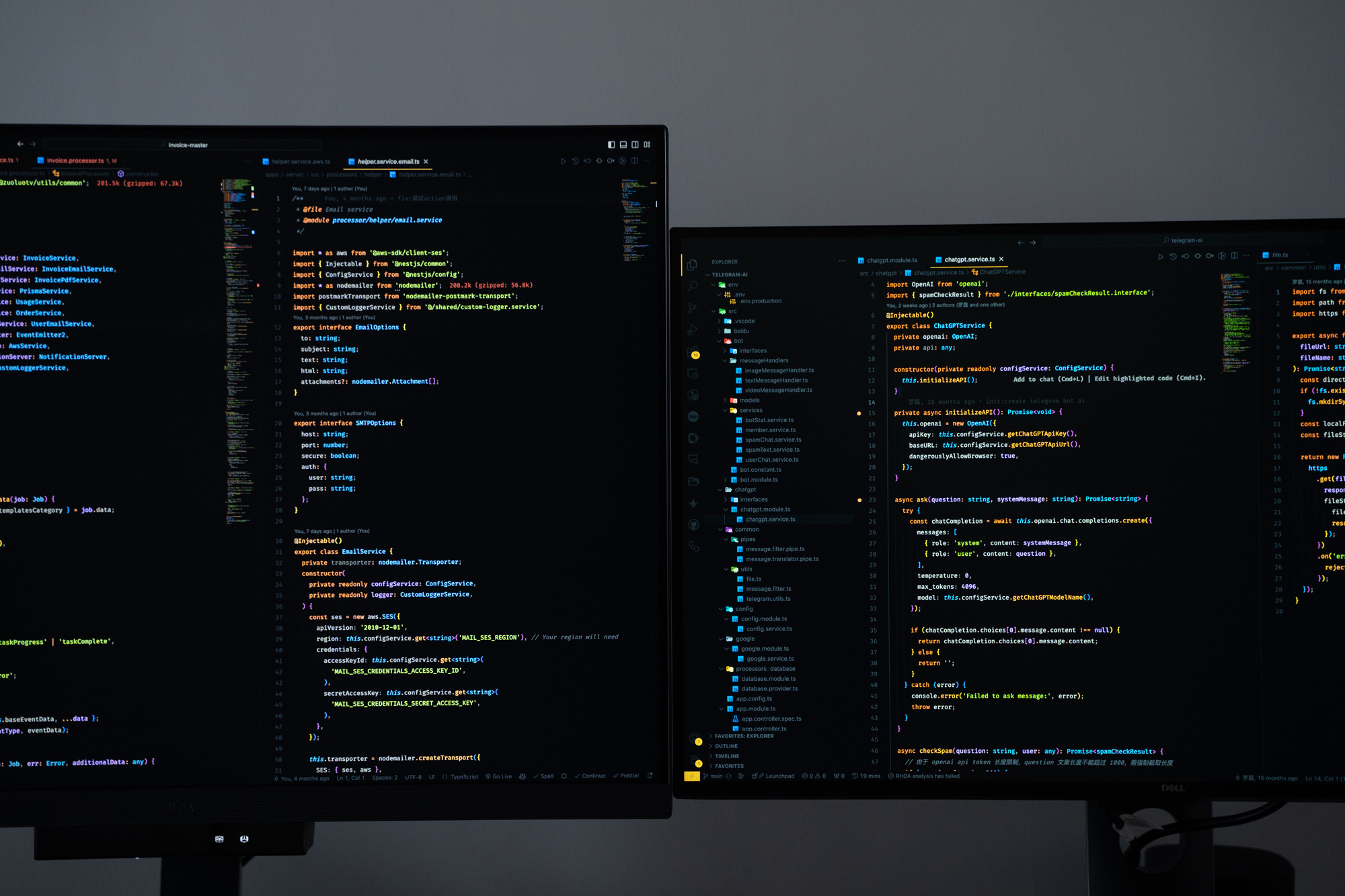
RD280U 这台显示器对于编程场景时有做场景优化,尤其是对于暗夜模式亮色字体时这种反差较大的场景,会通过增加背景对代码的对比度,增强代码的显示效果,我在白天室内拍了一张照片,正面和侧边的视角都有,可以看出不同的显示器,同样 VSCode 显示的内容,RD280U 的更黑点,字体反差效果也更明显。
夜间效果

不同的程序员有自己不同的配色偏好,有些人喜欢亮色主题,有些人喜欢暗夜主题,使用 IDE 终端,人眼在白天和晚上,对于亮色和暗色模式的显示感知差异很大。RD280U 允许切换不同的主题模式。
同时 RD280U 有一个 EyeCare 猫头鹰模式,通过固件调整亮度,提供调整到极低的亮度与色彩平衡方案。


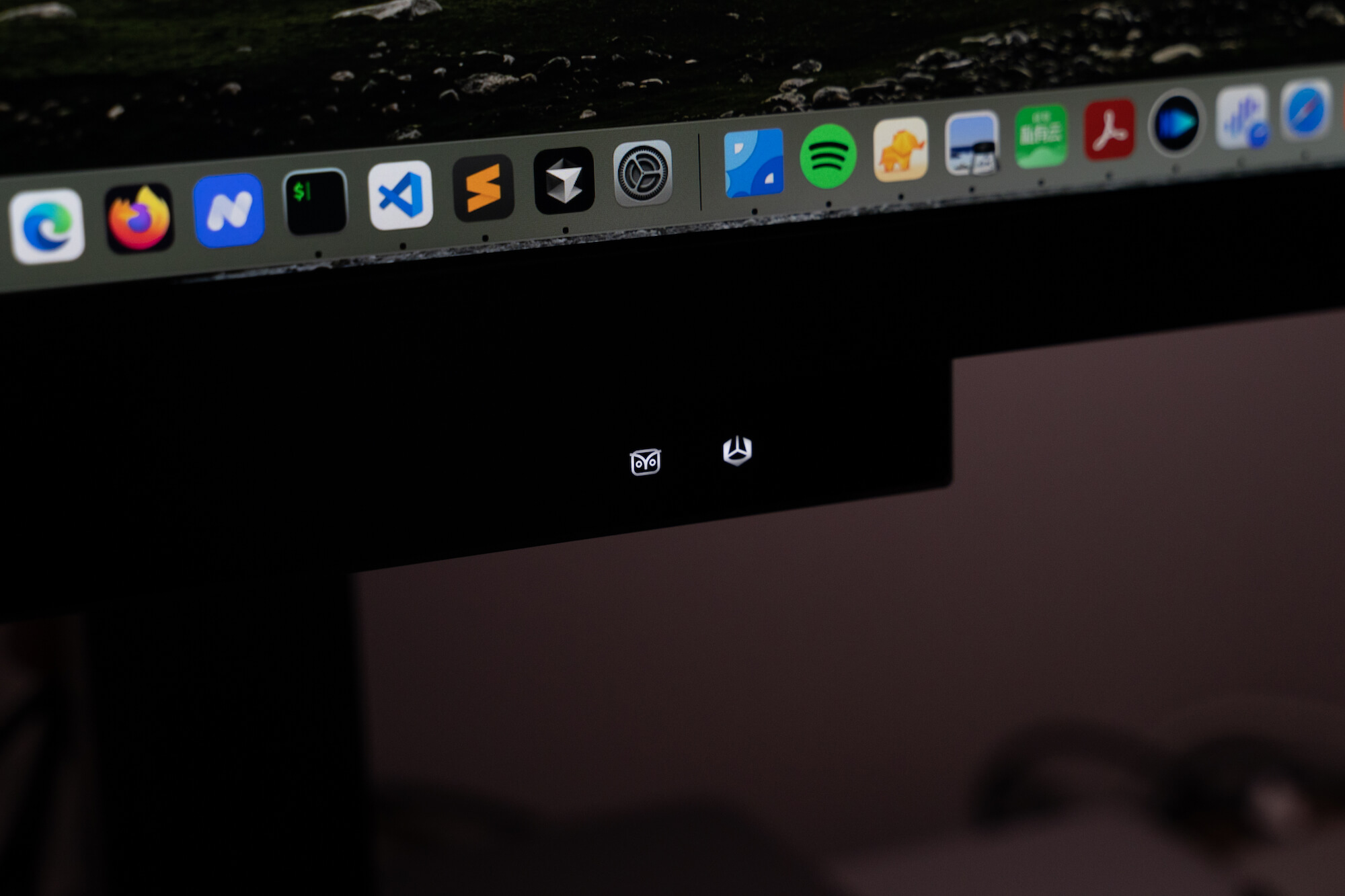
开启猫头鹰模式,显示器面板上会亮起一盏小小的猫头鹰灯。

接下来也是 RD280U 的亮点 MoonHalo,支持 270° 和 360° 的照明,也支持 7 档亮度和色温调节,从暗到亮,从暖到冷。 

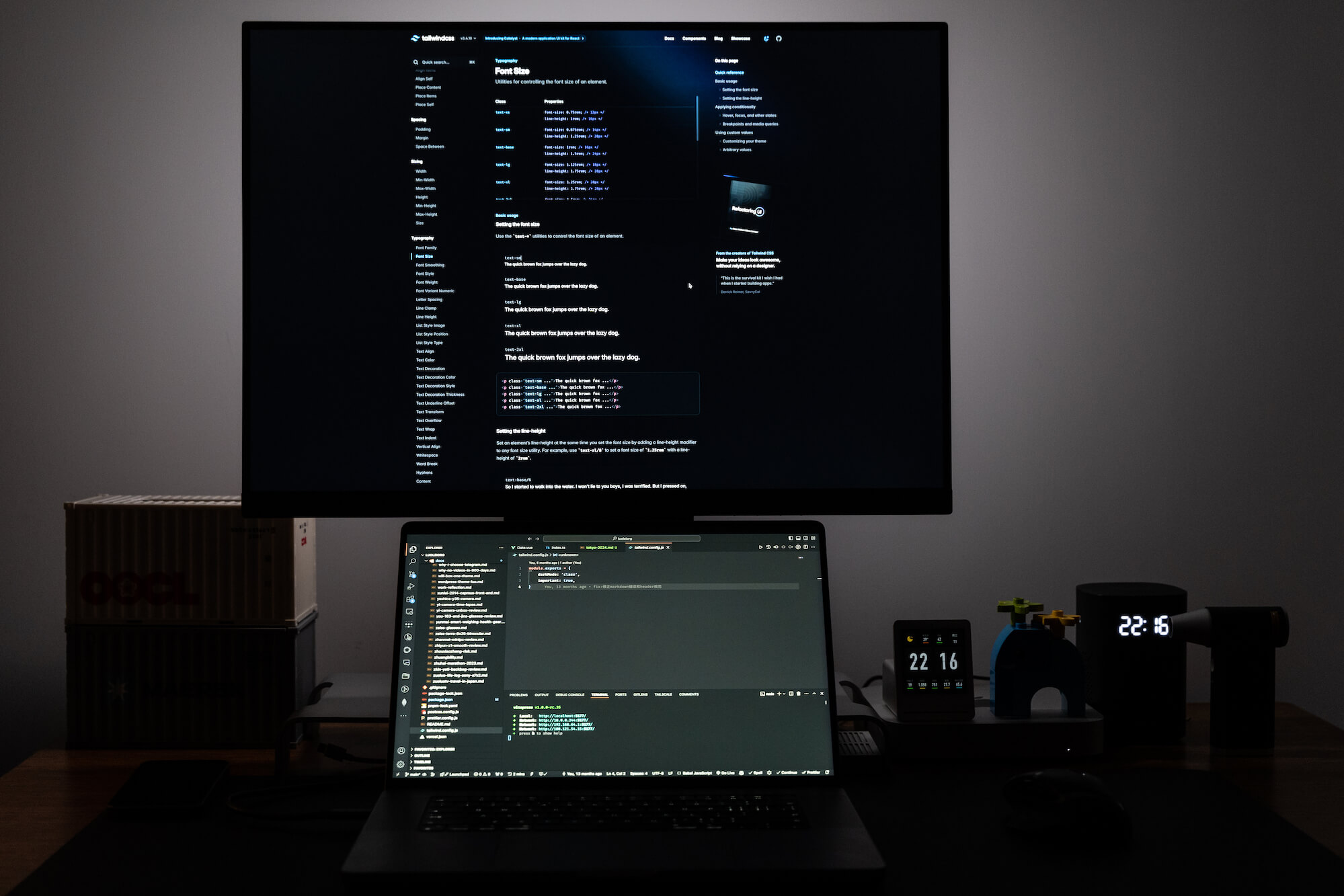
照片就是我的书房,关掉了所有的灯,使用固定的光圈和 ISO 拍摄的照片。 之前我的另外一台显示器使用的是屏幕挂灯的解决方案,相比一下 MoonHalo 这种在背后的补光方案,更加适合程序员这种不需要太多光线的工作环境。


 深夜时分,如果还想敲代码,开启 Moonhalo,只让自己的工作台有一点点的灯光,就可以通过增加环境光,缓和屏幕直射光对眼睛的刺激,在营造沉浸的工作氛围的同时,缓解眼睛的疲劳。
深夜时分,如果还想敲代码,开启 Moonhalo,只让自己的工作台有一点点的灯光,就可以通过增加环境光,缓和屏幕直射光对眼睛的刺激,在营造沉浸的工作氛围的同时,缓解眼睛的疲劳。
桌面控制

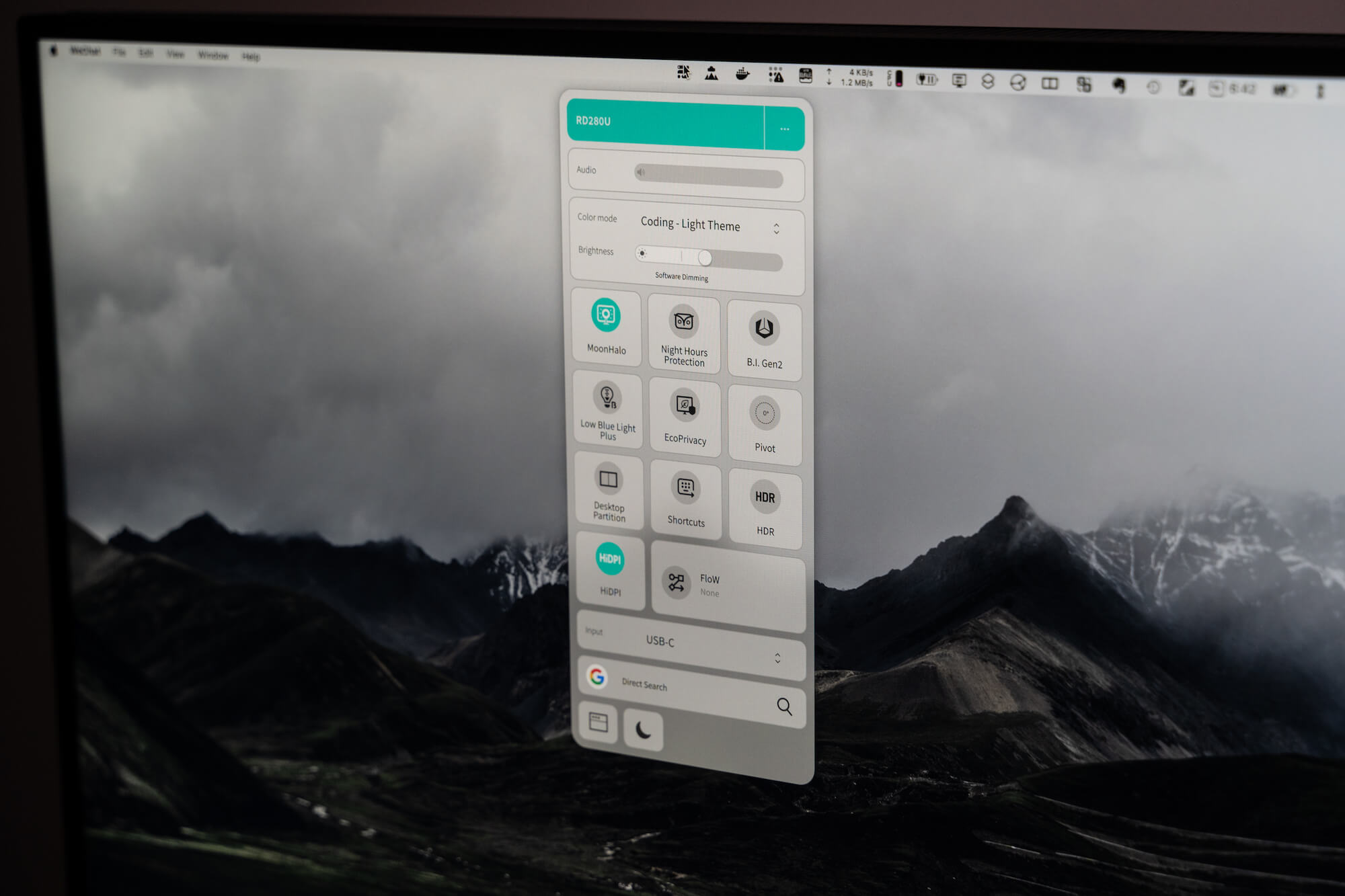
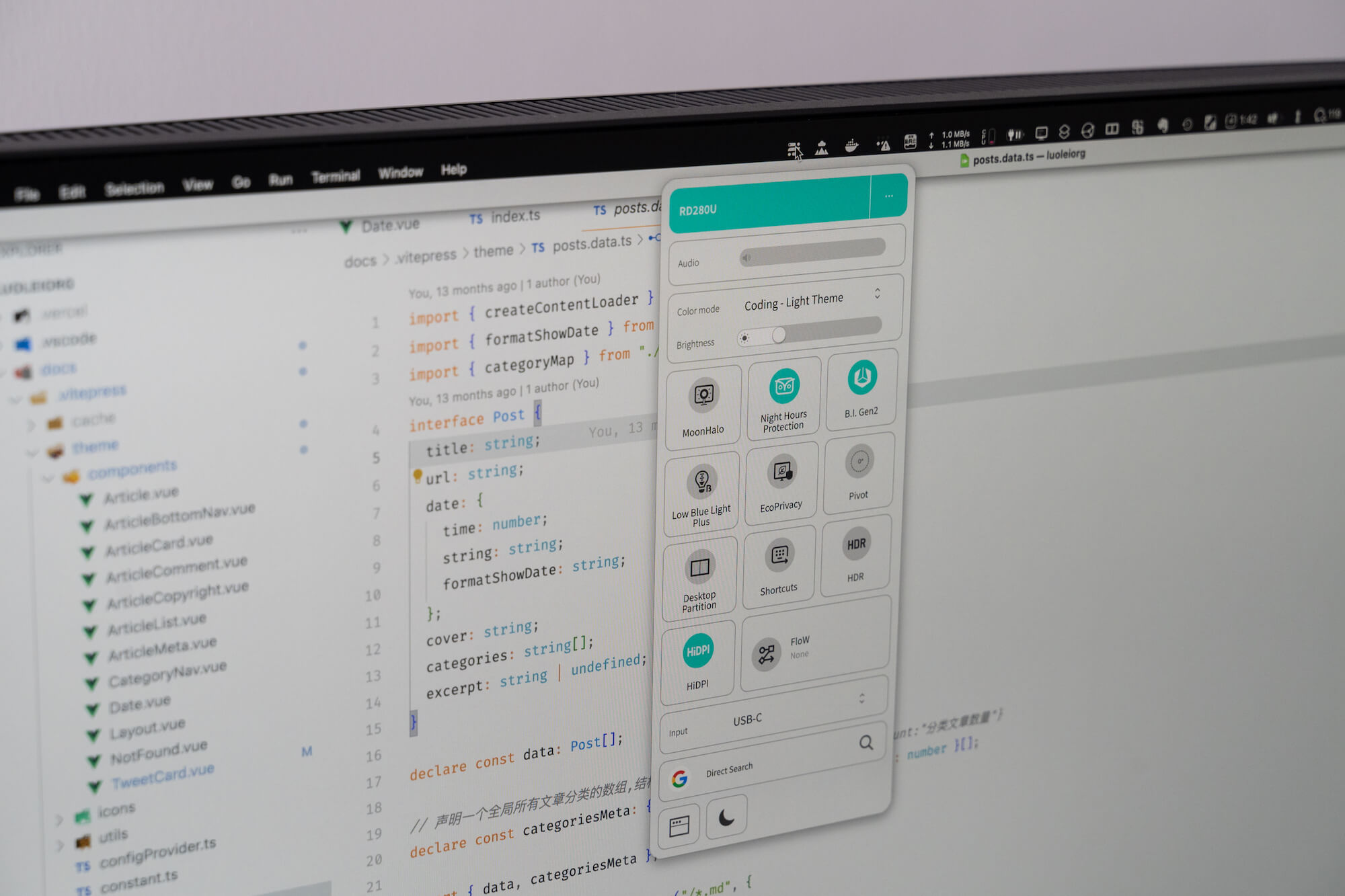
除了支持通过物理或者触摸按键调节显示器。BenQ RD280U 还可以通过 BenQ 的 Display Pilot 2 软件控制显示器。

OSD 上所有的功能开关,模式,均可以通过软件控制,也可以通过软件自定义配置文件,一键切换。

对于开发者来说就十分方便了,可以直接通过 UI 切换模式、调整屏幕亮度、调节灯光等等。
更多
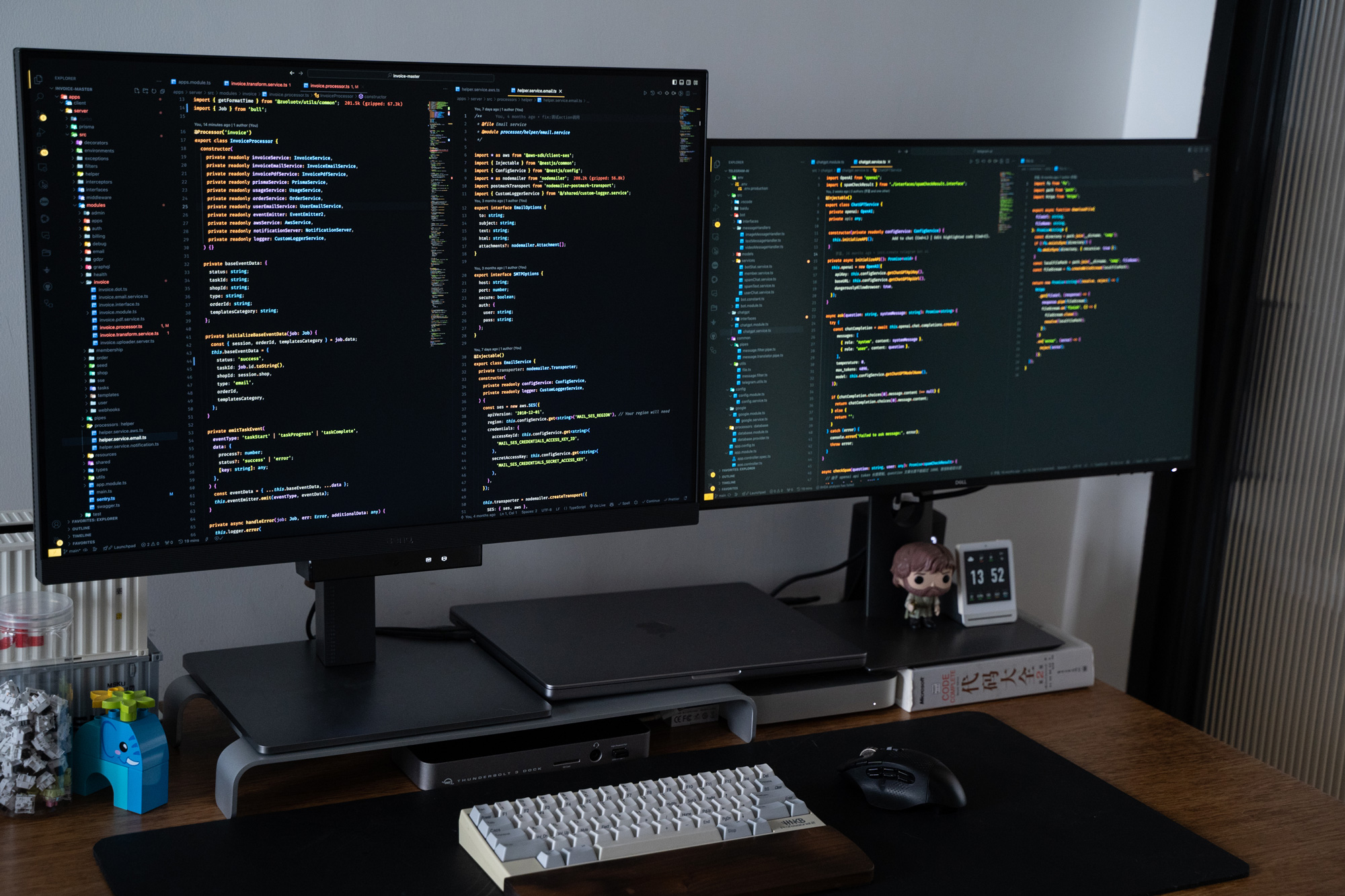
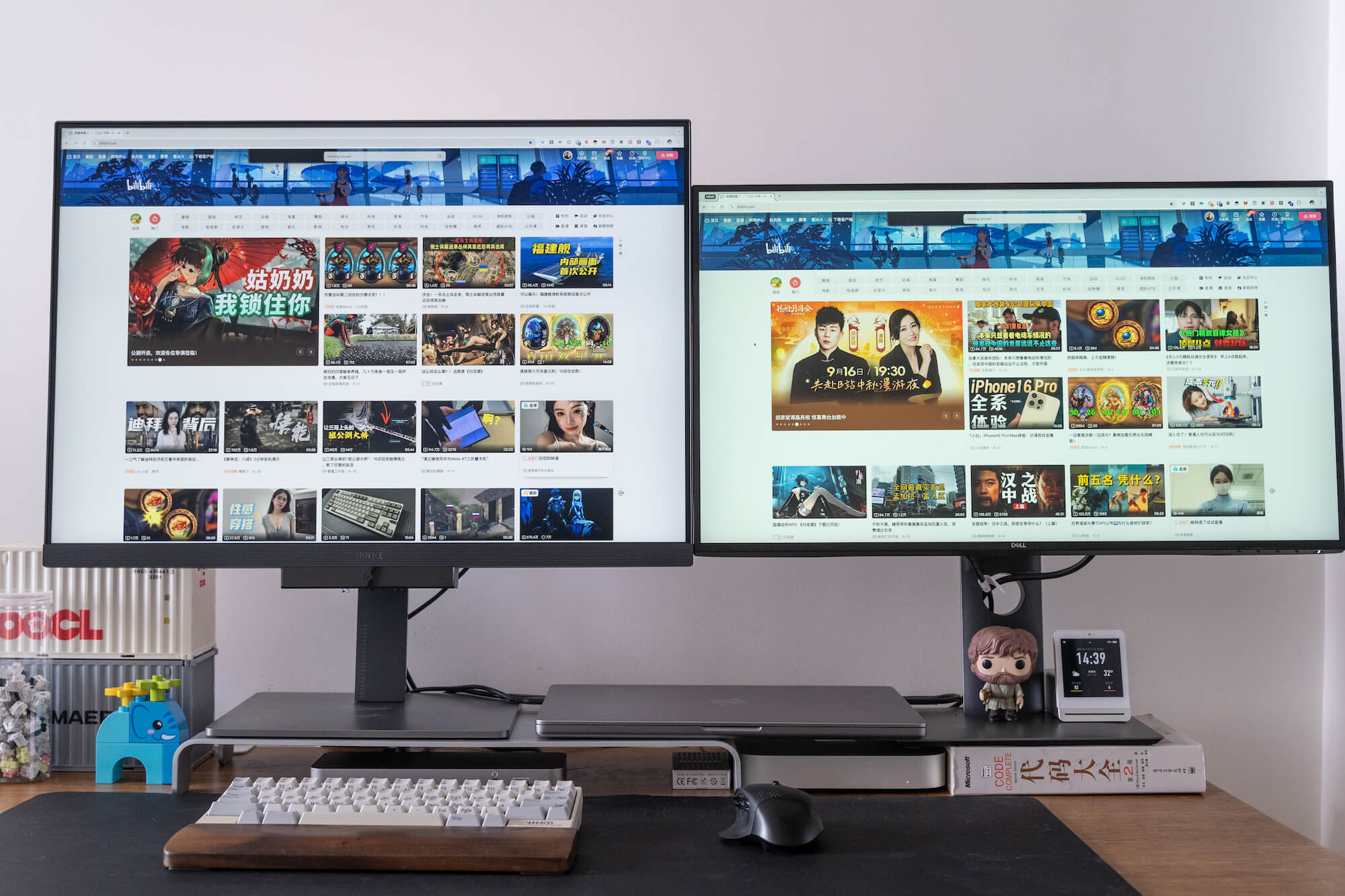
最后为了更直观展示 RD280U 的特殊,我又把办公桌重新布置了一下,与 Dell 组了个双屏。一个28寸、一个27寸的屏幕并排放到桌面上,一下子觉得眼睛看不下来。一般而言会组成有弧度的排列,这里我并排展示,是为了更好展示两者的差异,非最佳的工作角度。
 两台显示器采用左右布局,分辨率分别缩放到 2560x1707 和 2560x1440 的分辨率,这样让两台显示器在视觉上保持一致。
两台显示器采用左右布局,分辨率分别缩放到 2560x1707 和 2560x1440 的分辨率,这样让两台显示器在视觉上保持一致。

两个屏幕同时打卡哔哩哔哩首页,可以看到 RD280U 展现的内容多了整整一行。

两个屏幕同时左右分屏,打开 V2EX 和 Chiphell,也可以看到 RD280U 展现的内容更多,3:2在这种日常资讯浏览的情况下,确实有优势。
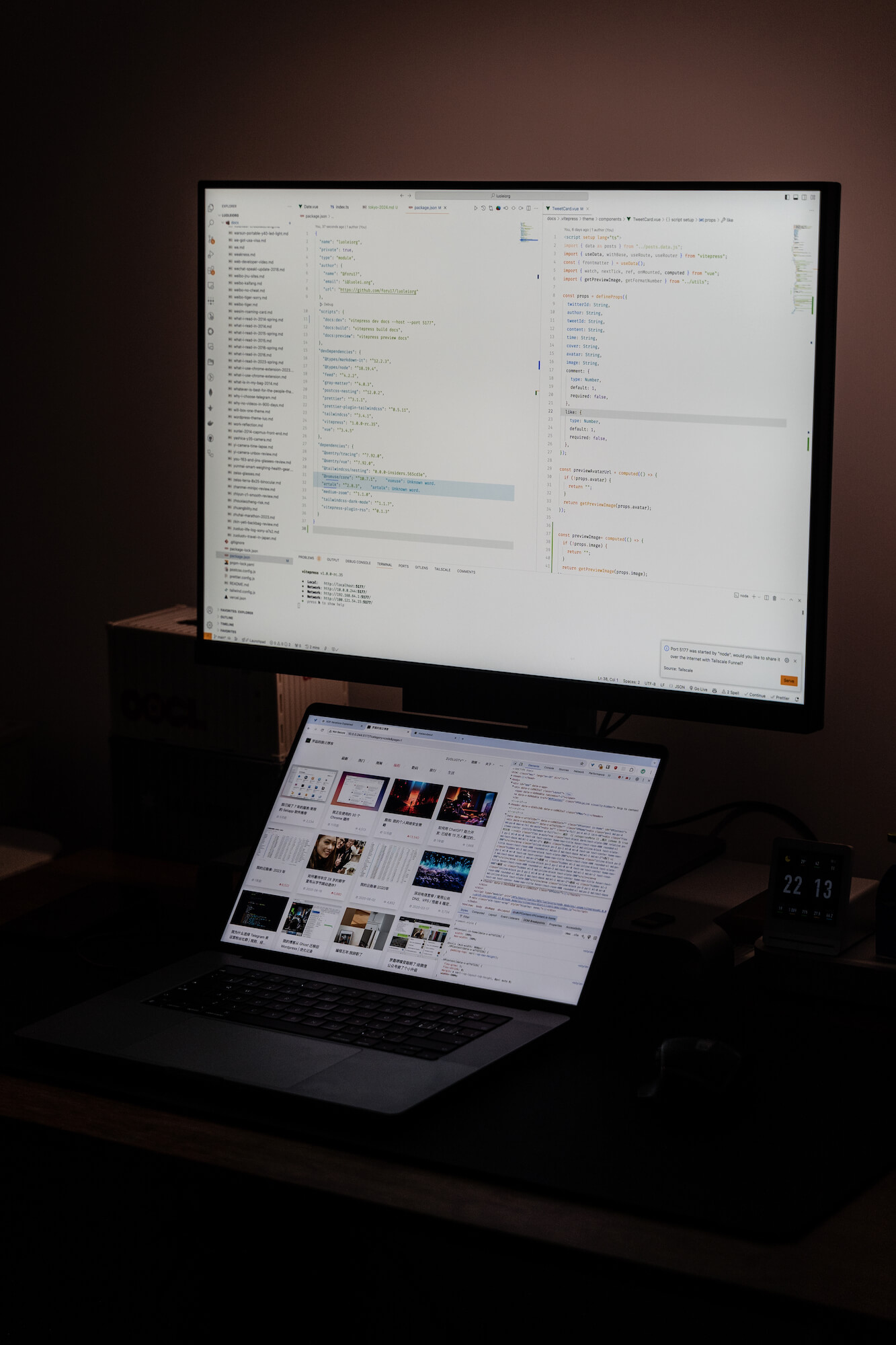
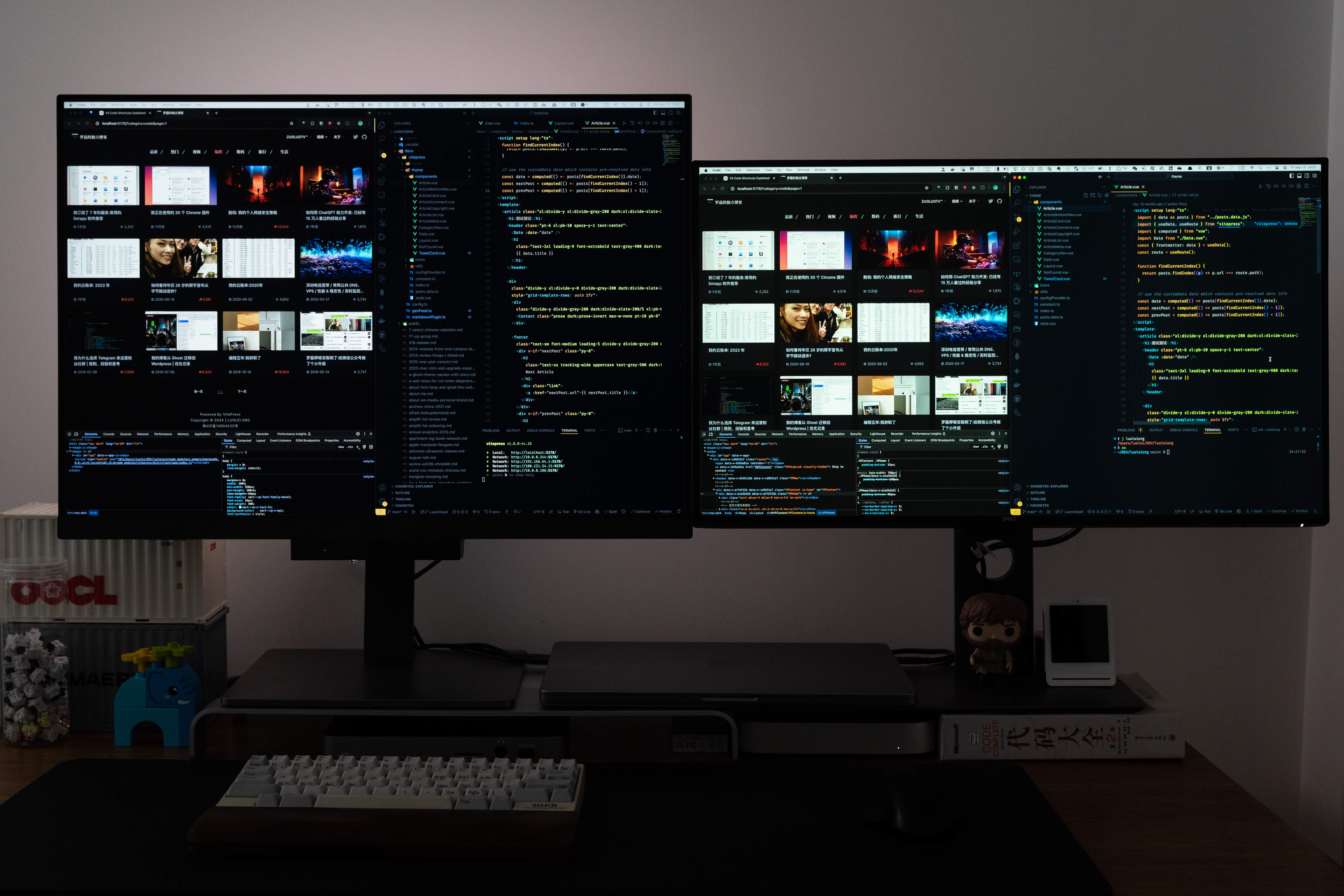
 再来到一个程序员常见的开发常见,一遍开着浏览器预览开发页面,另外一边开着 VSCode,也可以看到 RD280U 展现的内容更多。
再来到一个程序员常见的开发常见,一遍开着浏览器预览开发页面,另外一边开着 VSCode,也可以看到 RD280U 展现的内容更多。

 但是屏幕大是有大的好处,也会有一个尴尬,如果你用 RD280U 想看看视频,尤其实在白天全屏看视频,你就会发现上下的黑边就特别明显了。
但是屏幕大是有大的好处,也会有一个尴尬,如果你用 RD280U 想看看视频,尤其实在白天全屏看视频,你就会发现上下的黑边就特别明显了。
还有一点就是 Xbox 和 AppleTV 均无法使用正确比例的分辨率,如果你外接 Xbox 或者 ATV,会尴尬发现显示的内容都变形了,看来对于这种特殊比例的显示器,还是要看看设备的支持情况。
总结


这款显示器是一款定位十分明确的产品,专门为程序员打造,而程序员的需求相对就简单多了: 看得多而清楚,看得久而不累。
市面上之前并没有这么专属职业属性消费级显示器产品,相比传统的 LG 和 Dell 同级别显示器,也并没有贵多少。
最近半年,我开始居家办公,每天绝大多数时间都是在自己的书房 Coding,不出意外的话,我会继续使用 BenQ RD280U,作为我的主力显示器。
显示器太多,眼睛有点不够用了。现在倒考虑重新部署下办公桌,考虑 DIY 一张超长的光轴木桌,再重新布置下工作台。
大家如果对于这块有什么建议,也可以给点建议聊聊。