
对于前端的工作,经常会有专题页或者静态页的需求,这段时间做了几个静态页面的需求,自己摸索出了一些门道,在这里分享一下自己对此类开发工作的一些经验和流程,以及自己的一些思考,希望能对大家有所帮助。
当切图仔遇到静态页
我所在部门为公司用户体验部(UX),工作覆盖公司大部分产品,基本几个主要的产品线的web页面和移动端均由我们部门支持,最近做项目,老是被妹纸问「切好图没」,那就自称切图仔吧,常常有活动页、专题页的需求:需求一确定,设计部门的同事psd设计稿一出,我们前端就进行重构和开发了。
工作流程大概就是1.切图 >> 2.写html+css >> 3.写js ,这些项目大部分没有复杂js逻辑,往往就是原生js,稍微复杂点的就jquery,或者就直接用我们内部的一js库。
这类网页大多是静态页面,由.html,.css,.js和切图所产生的.jpeg或者.png文件构成。基本就是一个index.html坐中央,左手一个css小妞,右手一个js小弟,前后一堆图片围绕的节奏。到了业务繁忙的时候,一天一个甚至几个类似项目并行的情景也是可能发生的,工作起来常常会比较零碎烦琐,那么我们有没有什么办法可以让这类工作更加便捷、高效呢?
首先,我们来看看平常是怎么做的:
传统做法
- 创建文件夹,命名为
新项目balbala - 新建一个
index.html,从过去的一个文件中把用得到的html代码拷贝进来,再新建css、js、images文件夹 - 新建
style.css,base.js等需要的样式表文件和js以及一堆乱七八糟的文件。 - 切图、写html,写css、写js
- 不断F5刷新、F5刷新:浏览器里测试
- 差不多完成了,开一个压缩工具(线下的或者在线的),压缩下js和css文件,新建一个
min.style.css和min.v.js,修改html中的文件路径,填充,搞掂。 - 右键,单击,压缩成一个
.zip文件,再重新命名下为新项目balblaa.zip之类,发给测试工作人员,或者直接把整个文件夹通过QQ传给测试,要不就自己动手直接ftp上传。 - 测试时、上线后遇到bug了,PM呼叫了;有细节要修正了,PM又呼叫了。咳,线下debug,保存一个新的
新项目balbla-修改.zip>> 测试上线 or ftp上传,又重复4、5、6、7步。 - 再测试、再debug、再打包
新项目balbla-修改新.zip、再发送上传......心中默默地说「PM你好」。
我故意把整套流程写得很细,是为了让大家感受一下我们习以为常的工作是否有改进的空间,比如说创建新项目的时候,我们可能会先新建一个空白的模板,一遇到新项目只要复制、重命名就可以使用了,这样就可以省去[1~3]步琐碎的工作,当然,第5-6部开发,每个开发人员根据自己的习惯和不同的工具,都也可以有不同的方案:强大的IDE编辑器、辅助的代码检查工具等等。
说到这里我意识流跳转下,谈谈「方法论」的问题,思考下为什么我们需要「写作」和「记录」:
「记录」本身不仅仅是一种行为,也是一种方法,当我们遇到问题的时候,如果仅仅只是在脑海中想,可能难以跳出自己思维的限制,容易在一个小范围内转圈圈、在思维的泥潭里混乱迷失;把思维中跳跃的、不确定的东西通过文字、图形记录下来,有助于我们看清楚事物的结构、事情的流程,发现不同事务之间的关系和联系,进而组织和系统化、逻辑化自己的思维,有助于我们发现问题、解决问题。
说完上面的,我现在分享一下我自己的开发工具和流程,小生不才,技术依旧渣,写出来,也是跟大家交流,望高手轻黑淡喷。
使用的工具软件&&开发环境相关
OSX系统:sublime、iterm2、tmux、photoshocp cc、MAMP pro、charles(抓包)
iMac虚拟机里装Windows 8.1: 装IE11(支持IE5.5~11兼容性测试)、IEtester(IE5.5~10兼容性测试)、猎豹、搜狗等主流浏览器。
macbook虚拟机里装Windows XP: 留着原生的IE6(啊~~我们的访客**%是IE6用户啊,必须得做兼容啊伤不起啊伤不起)
开发环境配置相关(以关键字形式描述):nodejs,npm,grunt、git(个人开发使用)、svn(部门内部使用)……,git和SVN均日常开发均在命令行进行,但也有客户端App辅助。
服务器环境:自用linode服务器一台 centos (线上Git+自己的网站服务相关+翻墙),aliyun最低配置服务器一台 ubuntu(线上测试+git+ftp)
简单说一下自己的硬软件开发环境配置,供大家参考。
我使用哪些工具开发:
版本管理:使用Git和github
有些开发者觉得项目简单,哪怕出现问题,也是分分钟解决的事情,无需版本管理,对于我自己来说,人菜技术渣,bug是大宝天天见,所以在学习前端的很早阶段,就先系统地学习了一遍Git相关,进入公司发现部门使用的是SVN,又把SVN的资料看了一遍。现在公司线上服务器是用SVN+ftp的组合,自己在本地还是使用git的,配合服务器器上的git仓库和测试环境,也可以十分方便地通过git push命令直接先推送倒线上测试。
使用Grunt
刚接触到Grunt,是自学前端的时候看国外的视频介绍Yeoman,后来研究发现了Grunt,bower这一套前端自动化、模块化开发工具和流程。我发现一个有趣的现象,就是国外的前端开发人员基本上都是使用Mac和OS系统,并且大量开发者熟悉和习惯命令行这一套,国内开发者则大多是Windows+图形化界面,这其中倒也可以看出中外开发者的一些习惯差异。
使用StaticPage(其实这是这篇文章的重点 ╮(╯_╰)╭ )
StaticPage是我根据自己的工作需要配置的一套Gruntfile.js,基于Grunt,需要node.js,至于配置Nodejs,大家可自行谷歌百度。
该项目的地址为:
https://github.com/foru17/StaticPage详细的教程在文档中有说明,欢迎大家stat,fork。在这里我再补充一下:
为什么选择这个?
好吧,实际上这个StaticPage属于轮子,只不过自己根据自己的需求定制而已,现在已经存有类似的模板、样板或者workflow。
比如说html5boilerplate,或者更高大上的Yeoman,html5boilerplate给我们展示了一个优秀的、完整的网站模板,其中的文件结构很值得我们学习,而Yeoman则直接给我们提供了一套完全自动化的工具,集合Grunt、bower、yo,自动编译压缩、处理图片、livereload等等可谓让前端开发一下子赶英超美到达潮流前线,感受一下这边重写一下css和js,几台甚至十几台设备自动刷新进行适配测试的壮观场景:高大上的感觉有木有。
但是,强大归强大,牛逼归牛逼,不得不说,在不少场景,尤其是我们只进行简单静态页开发的情况下,使用这两个东西还充满了高射炮打飞机、和杀鸡用牛刀的虐杀和冗余感,每次还要删除多余的文件,让我多少还是有点不爽。另外,这两个文档主要还是英文,也给国内的不少开发者带来了语言上的阻碍(我们不得不承认,不少开发者面对非母语还是有抵触情绪的)。
嗯哼,说了这些废话,下面来介绍下StaicPage,如同他的名字,核心就是解决静态页面的最基础需求:
特色(做一个有特色的人,不要做一个特色的人)
1.简:一目了然的文件夹结构和文件。 2.快:快速创建模板、无需再做重复性的复制粘贴和配置,快速投入工作解决核心问题,一键上传到FTP服务器(用git的童鞋别嘲笑嘛~ ~俺们用的就是ftp嘛) 3.智:自动化检查、编译、压缩css和js文件
StaticPage所包含的tasks
- 支持Sass编译
- CSS文件压缩
- js文件文件压缩: uglify
- 自动监测文件变化:自动编译和压缩
- 代码打包zip,标注时间戳
- FTP上传
一切从简,一切是根据自己的实际需求而配置的,不求大而全,只求合适和实用,不仅要合适自己的开发习惯,也要适配公司的开发环境。当然,只要你稍微了解Grunt,也可以在此基础上修改配置,让grunt支持更多强大的功能:合并js、换一个js压缩工具等等。
一个更快、更智能的自动化工作流程
当你配置好相应的环境后,接下来就开始拥护自动化的便利吧。
举一个栗子(以Mac为例:用win的童鞋可参考)
小石最近接到了一个项目,射即湿童鞋已经把psd交给了他,好吧,这下开始干活了。开(sublime || notepad || dreamwaves) ,开photoshop,开干!
首先我们进到自己常用的开发目录(养成好习惯,在固定的目录下进行开发:方便管理备份),像我就一般是在~/Dropbox/UX/SVN/branch下进行公司项目的开发。
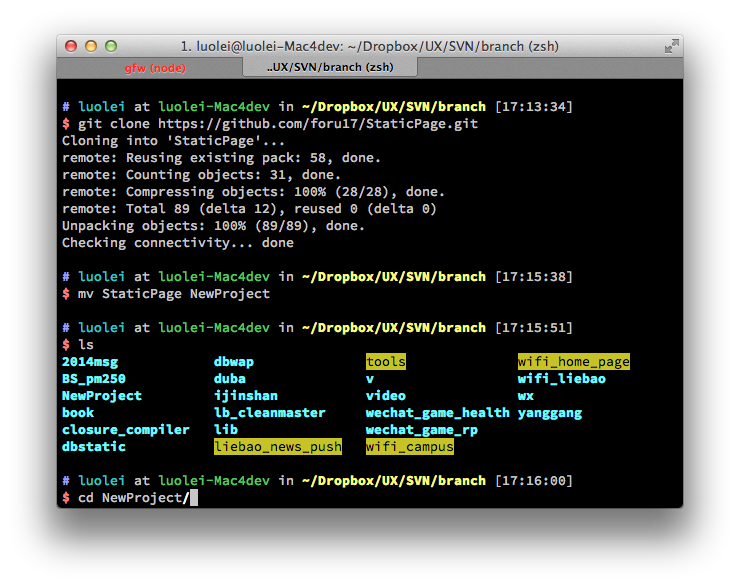
1.git clone我们的StaticPage项目
git clone https://github.com/foru17/StaticPage.git
//此时该目录下出现了一个新的名为 StaticPage的文件夹,接下来我们改下名
mv StaticPage NewProject
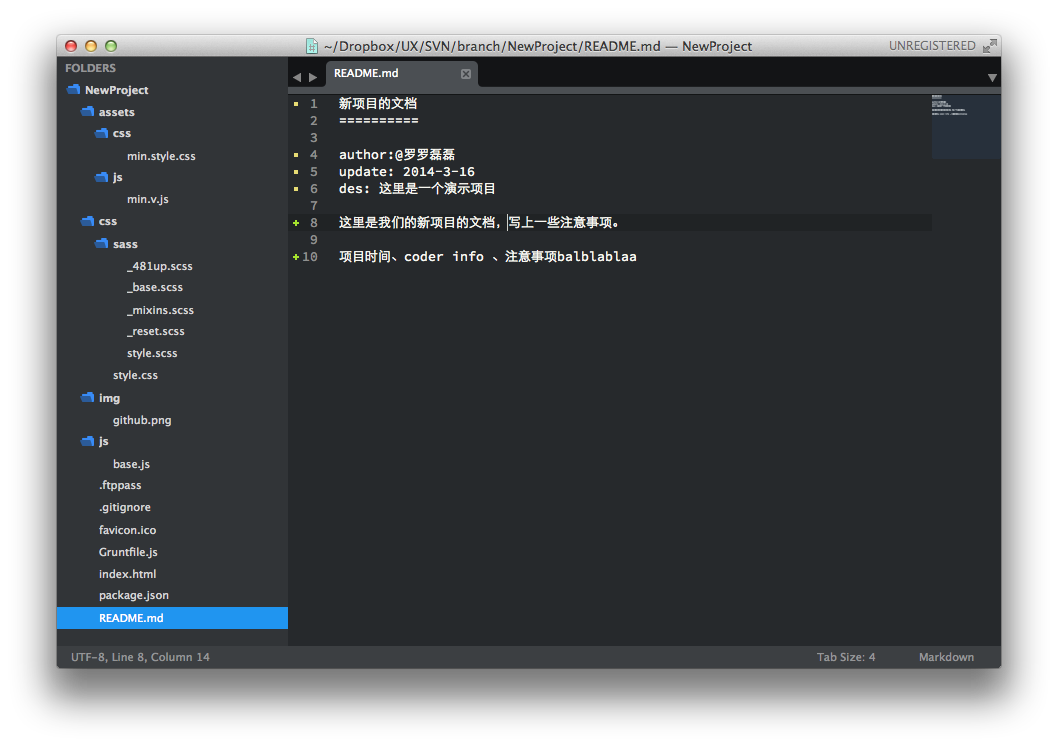
2.新的文件夹建好了,我们用常用编辑器打开看看,可以看到文件结构十分明了:
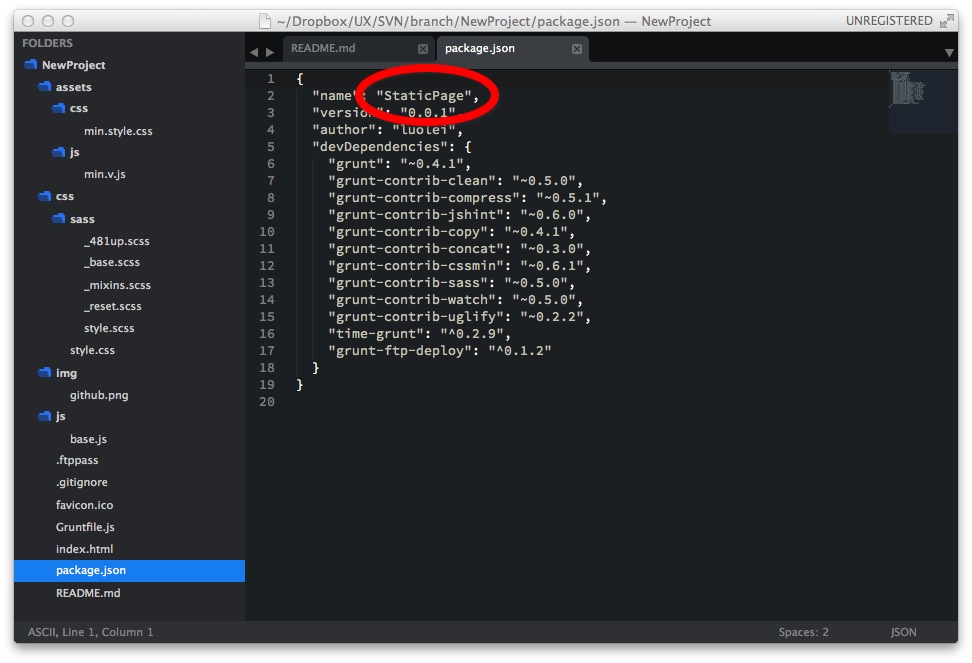
首先,养成好习惯,在文档中写上该项目的一些信息,嗯哼,留下自己的印记嘛。

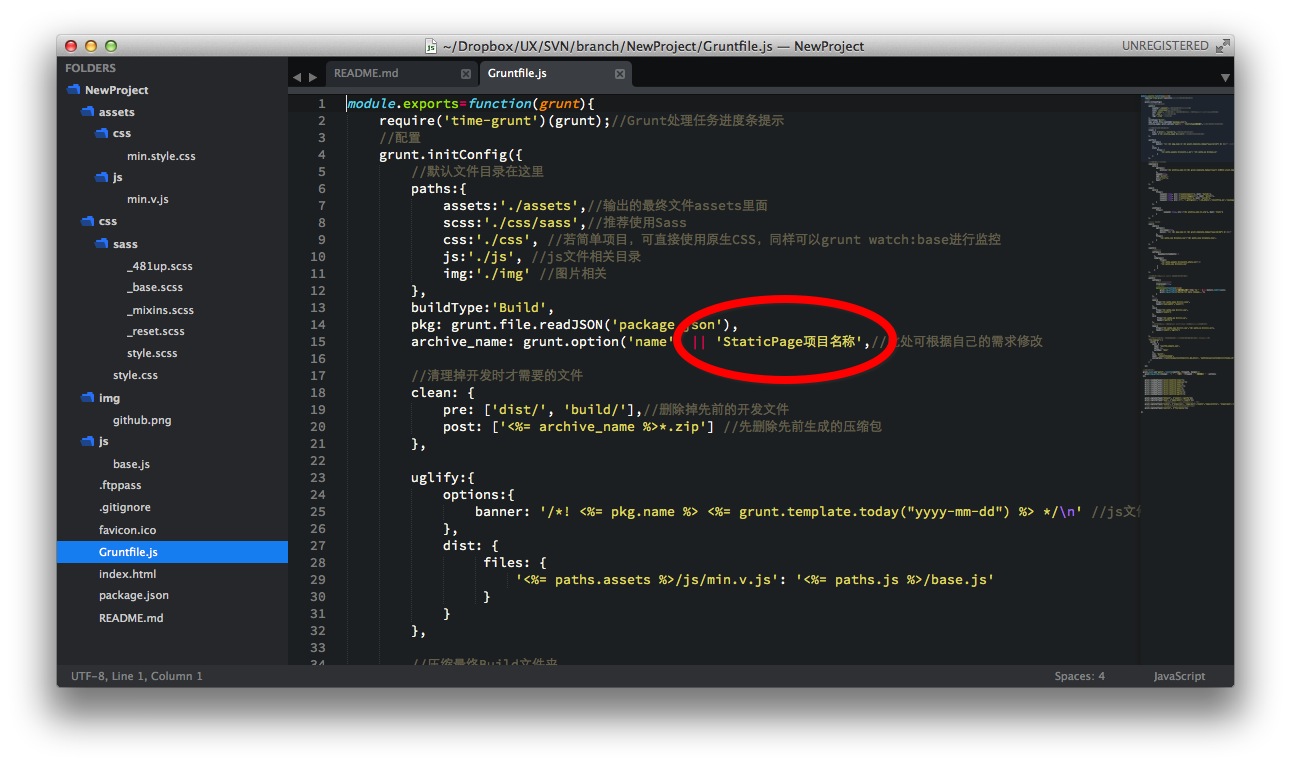
当然,首先别忘了把package.json和Gruntfile.js里的项目名词改一下,注意package.json中的名称只能使用英文,否则会报错。


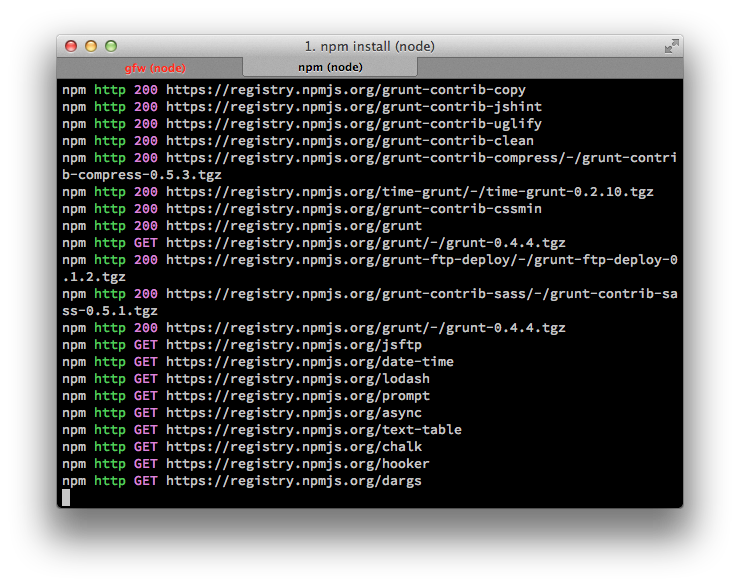
3.接下来,我们按照文档,安装npm依赖包,当然是在NewProject的目录下执行。
npm install
经过漫长的等待(国内访问npm官网速度有点慢:可以使用淘宝的npm镜像,方法参考cnpm),安装好后,我们就可以进行开发啦。
4.针对开发,我们设置了几套方法,分别是
grunt:执行默认tasks : cssmin 和 uglify 可压缩css和js文件,属于被动执行:即只有输入命令后才进行压缩,会自动将css/style.css中的文件压缩到assets/css/min.style.css,js/base.js到assets/js/min.v.jsgrunt watch: 执行文件监听,一旦css/目录和js/下所有文件(包含scss)发现变动,即执行Sass编译压缩和js压缩。grunt watch:base:不使用Sass,只监听普通的.css和js/下的文件。grunt bundle:打包最终的纯净代码,当code完成后,如果需要打包发送给其他人,可直接执行此命名,将在项目主目录下生成<项目名>-<当前时间>.zip格式的压缩包。其中的<项目名>由开头我们在package.json或者Gruntfile.js中设置的名称决定。grunt publish:发布到FTP服务器(需配置相应文件,详情见下)
需要注意的是,我们发布到FTP服务器时,需要在Gruntfile.js中进行相应的配置,配置如图。

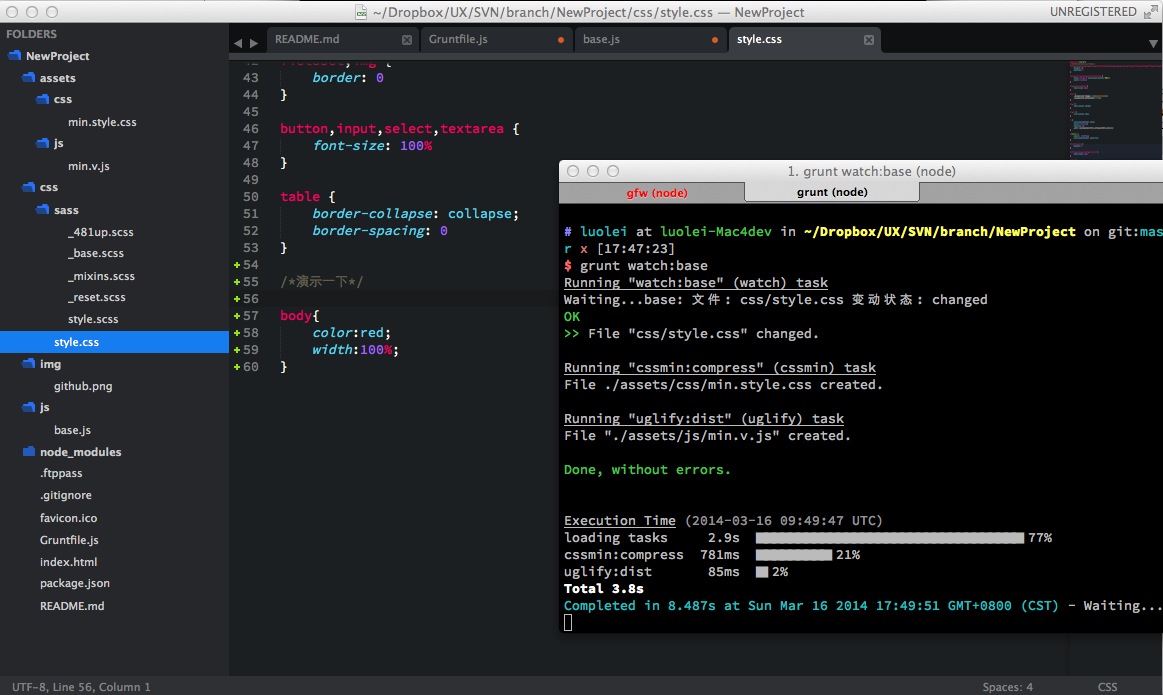
这时,我们做一个简单的页面,执行grunt watch:base,这时候如果我们修改css文件或者js文件,终端会自动显示监测到的变化,并且检查是否出错(会提示什么文件哪一行出错),最终压缩好了min.style.css。 
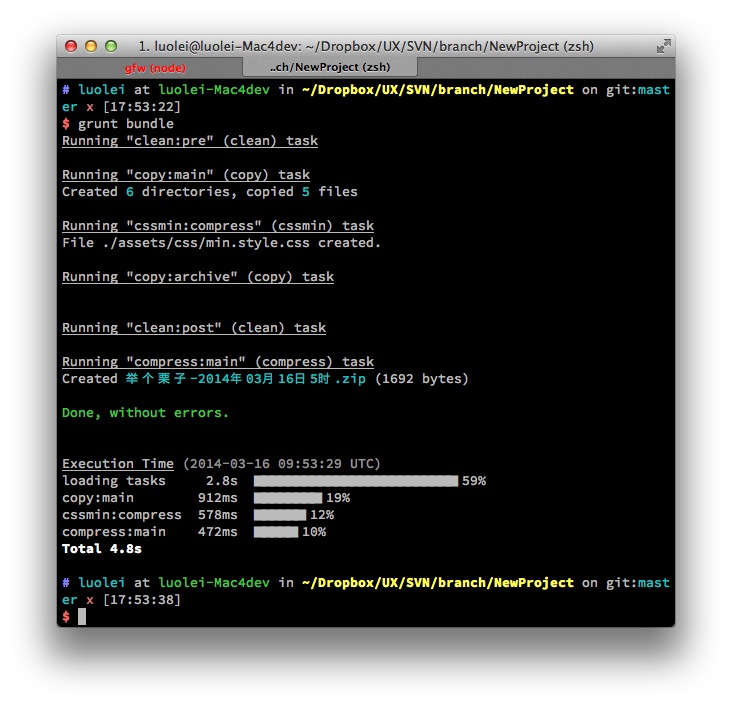
经过开发,终于搞掂了,接下来我们就要发布上线了,先打包下,执行grunt bundle

稍等几秒,看到我们的小mac正在奋力进行一系列工作:清空原先的文件、复制、压缩、打包……Bingo!
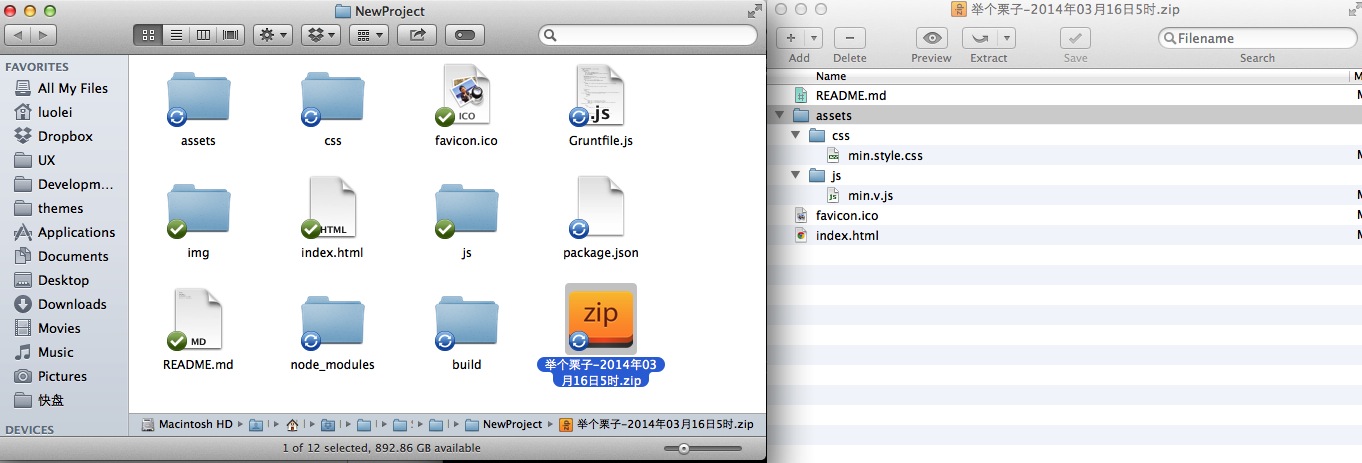
这个时候,我们进到我们的文件目录,一个简单好看的.zip压缩包已经生成啦,打开一看,里面是干干净净的代码(全部是build/文件夹中的文件 ):代码哥哥轻轻地走了,就如同他轻轻地来,不带走一片多余的文件~ ~

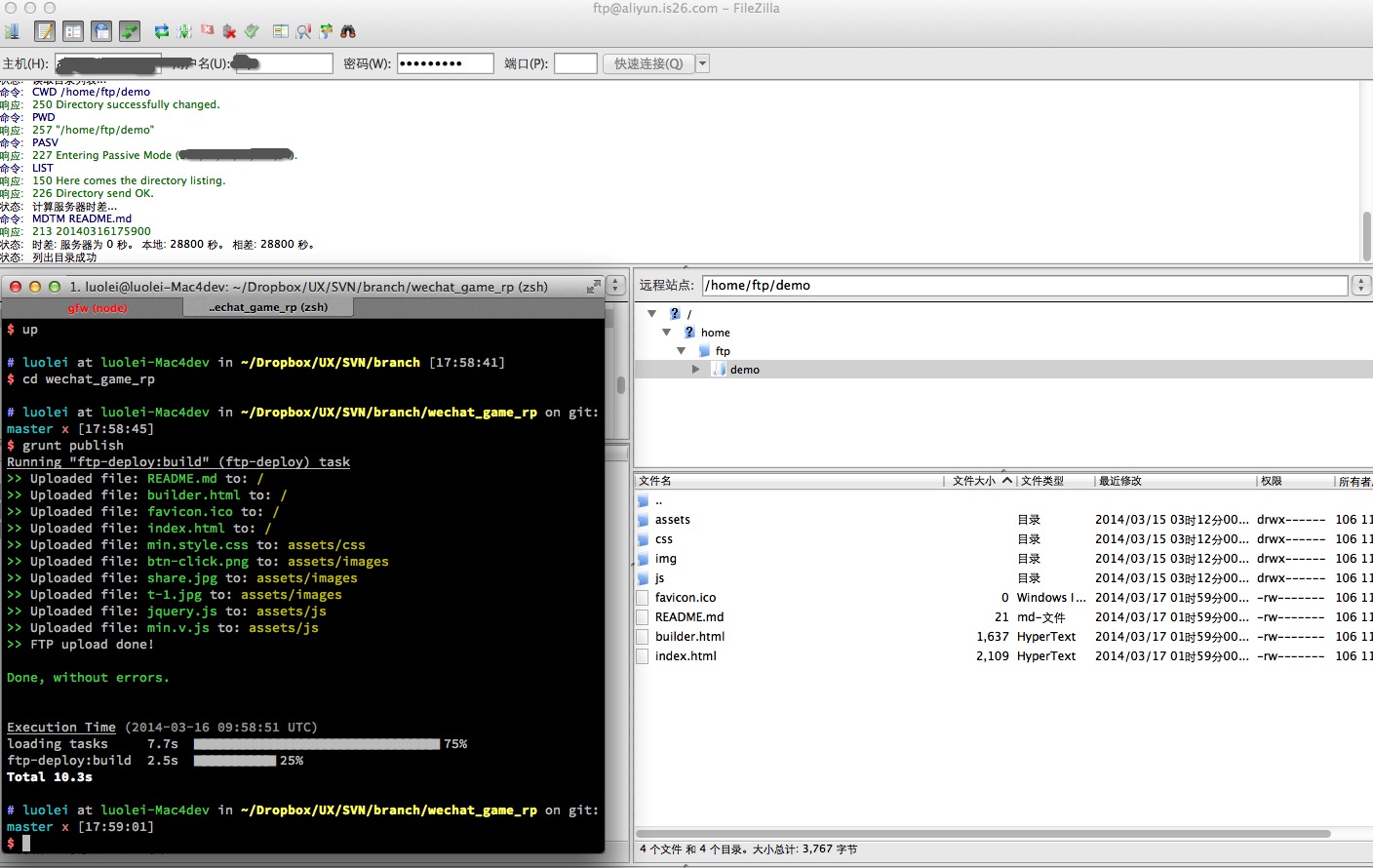
咳咳,压缩好了,这下可以发送给测试的同学,或者就自己上传到FTP吧。执行一下grunt publish。(此处用另外一个例子演示下),噔噔噔噔,这时我们用FTP客户端登录下我们的FTP看看,最新的文件都上来啦,当然,也是干干净净的代码。

总结
一个简单的项目,配置好工具后,还是能做到很快速的开发、发布和管理的。
我的建议依旧是:
- 不管线上服务器是Git、SVN还是FTP,线下都要做好文件管理和版本管理:哪怕是线上服务只有FTP,一样可以通过变通的方法实现VC(Version Control)。
- 有一个测试服务器:方便调试:前段时间与公司珠海分公司的同事对接一个静态页项目,每天都有图片、文案的变更需求,加上要做兼容性测试,我就直接把项目放到了测试服务器上,先发地址给对接的同事检查再上最终服务器。
- 规范化:不管是文档、文件命名,都要做到合理、语义化,便于其他人理解,方便后续接手的同事进行跟进和review。
预告
写了这篇没什么技术含量的文章,高手们就莫见笑了,欢迎大家留言讨论。下面的几期文章,将再谈谈我在Mac下的一些开发工具、方法和经验。大家有兴趣的朋友可以关注我的博客罗磊的独立博客或者微博@罗罗磊磊,或者我的微信公共帐号「罗磊啰嗦」(微信号 speakL )。